Se você já aprendeu como criar páginas web com HTML puro, e queira deixar suas páginas bem organizadas e bonitas, então está na hora de começar a usar CSS em suas páginas.
CSS ou Cascading Style Sheets não é bem uma linguagem de programação, mas sim um script com definições que são usadas para dar formato ao layout de páginas web. O css é responsável pela parte de desing dos elementos de um website. Com o css podemos modificar todas as propriedades gráficas dos elementos de uma página.
Se você chegou a esse artigo por meio do artigo Criando sua primeira página web com HTML então você notou que com HTML puro os elementos ficam desorganizados e com aparência padrão. É utilizando o CSS que organizamos o layout de uma página web e modificamos sua aparência.
Nesse artigo vou te ensinar o básico sobre CSS para você já começar a personalizar suas páginas web. Não tem muito segredo não, tudo o que precisamos saber são os nomes das propriedades e seus possíveis valores.
elemento { propriedade: valor...; }
elemento1, elemento2 {propriedade: valor;}Um estilo CSS pode ser aplicado a uma elmento de forma inline ou via definições internas e externas.
Estilos inline
São estilos aplicados diretamente no elemento, sendo escrito dentro da propriedade style do elemento. Esse tipo de estilo não pode ser reaproveitado por outros elementos.
Aplicando estilos de forma inline:
<button style="background-color: black; color: white;">Salvar</button>Definições internas
As definições internas são aquelas que estão presentes no mesmo arquivo dos elementos. Esse tipo de definição fazemos na seção head da paǵina, entre as tags <style></style>. Hoje em dia é raramente usado esse tipo de definição.
<!doctype html>
<head>
<title>Página de receitas caseiras</title>
<style>
p{background-color: black; color: yellow; }
</style>
</head>
<body>
<p>Isso é um texto amarelo sobre fundo preto.</p>
</body>
</html>Definições externas
Também é possível fazermos todas as definições em um arquivo separado, com extensão “.css“, e importamos na página onde os estilos serão aplicados. Esse é o método mais utilizado e recomendado para aplicação de estilos CSS.
<!doctype html>
<head>
<link rel="stylesheet" href="/css/home.css" />
</head>
<body>
</body>
</html>Aplicando estilos
Para aplicarmos estilos a um elemento da página, precisamos de uma referência, a qual obtemos com uso das propriedades id ou class do elemento.
Com a propriedade id definimos um nome único para o elemento, e através desse nome podemos aplicar estilos a esse elemento. Usando id podemos aplicar estilos somente ao elemento em questão. Para informarmos o id de um elemento no CSS devemos usar o caracter # no início do nome.
Elemento definido com id:
<button id="salvar" >Salvar</button>Aplicando estilo ao elemento com id:
#salvar {
background-color: black;
color: white;
border-color: 1px solid yellow;
}Já com o uso da propriedade class do elemento podemos reaproveitar as definições e aplicá-las a vários elementos de uma só vez. Quando usamos a propriedade class nós estamos dizendo ao navegador web que todos os elementos com a classe em questão devem receber os estilos definidos para essa classe. Para informarmos a classe de um elemento no CSS devemos usar um ponto no início do nome.
Aplicando o mesmo estilo a vários elementos com o uso da propriedade class:
<button class="botao">Salvar</button>
<button class="botao">Copiar</button>
<button class="botao">Limpar</button>.botao {
border-radius: 12px;
background-color: #000;
color: #00ff00;
}Acima definimos estilos para a classe “botao” e aplicamos esses estilos aos botões através da classe que definimos na propriedade class de cada um deles.
Podemos aplicar vários estilos a um elemento usando várias classes ao mesmo tempo.
<button class="botao largo">Salvar</button>
<button class="botao pequeno">Copiar</button>
<button class="botao grande">Limpar</button>.botao {
border-radius: 12px;
background-color: #000;
color: #00ff00;
}
.largo{
padding-left: 30px;
padding-right: 30px;
}
.pequeno{
max-width: 80px;
width: 80px;
font-size: 10px;
}
.grande{
height: 50px;
width: 150px;
}Acima usamos uma classe para aplicar estilos como cor de fundo e cor do texto, e usamos classes variadas para aplicar um tamanho diferente aos botões. É assim que se reaproveita estilos usando a propriedade class dos elementos.
Conhecendo algumas propriedades
Agora que você já sabe como estilos são aplicados aos elementos, está na hora de começar a aprender o nome das propriedades e seus possíveis valores. Não se preocupe em querer decorar tudo no começo, pois isso você vai conseguir com o tempo. O importante é aprender como aplicar estilos, quanto ao nome das propriedades você pode consultar na internet sempre que esquecê-las.
Abaixo segue uma lista com as principais propriedades de um elemento HTML.
width: define a largura fixa do elemento. Os valores podem ser em pixels ou porcentagem.
width: 120px;
width: 80%;
width: 100vw;height: define a altura fixa do elemento. Os valores são os mesmos de width.
height: 100%;
height: 80px;
height: 100vh;color: define a cor do texto. Pode ser o nome da cor ou o código. Use rgba para aplicar uma cor transparente.
color: blue;
color: #0000ff;
color: rgba(0, 0, 0, 0.5);background-color: define uma cor de fundo. Os valores são os mesmos de color.
background-color: #fff;
background-color white;
background-color: rgba(255, 255, 255, 0.5);font-size: define o tamanho da fonte. O tamanho pode ser definido em pixel, pontos e vários outros tipos. É possível definir tamanhos baseados no tamanho da fonte definida no elemento body.
font-size: 12px;
font-size: 18pt;
font-size: 0.5rem;border: aplica uma borda em volta do elemento. Devemos informar o tipo da borda, o tamanho e a cor. A ordem dos valores não importa. Também é possível definir cada valor separadamente.
border: 1px solid red;
border inset black 2px;
border: 1px solid #eee;
border-size: 1px;
border-color: red;
border-style: inset;margin: define uma margem externa para o elemento. A margem serve para afastar elementos que estão próximos. Podemos também definir valores diferentes para cada uma das quatro margens de um elemento.
margin: 10px;
margin-left: 20px;
margin-right: 30px;
margin-top: 15px;
margin-bottom: 25px;padding: define um espaçamento interno. É semelhante a margin, porém o espaçamento é aplicado dentro do elemento.
padding: 20px;
padding: 10px 20px;
padding-left: 10px;
padding-right: 15px;
padding-top: 20px;
padding-bottom: 25px;float: posiciona um elemento de forma livre, podendo colocá-lo ao lado de outros elementos.
float: left;
float: right;border-radius: usado para criar cantos arredondados.
border-radius: 10px;
border-radius: 10px 20px;font-family: define a fonte de um elemento e seus filhos. É possível definir várias fontes a serem usadas. Se a primeira fonte não está presente, então a segunda será usada, e assim por diante.
font-family: Arial, Helvetica, sans-serif;Existem muitas outras propriedades, porém aqui listei as mais utilizadas.
Vamos agora usar CSS na prática. Vamos organizar os elementos de uma página e dar cores a eles. Estarei usando a página criada no artigo Criando sua primeira página web com HTML.
Salve o conteúdo abaixo em um arquivo chamado pagina.html. Essa será nossa página web. Nós vamos organizá-la e dar cores a ela. Você pode abrir essa página no seu navegador web para visualizar as modificações feitas com CSS. Sempre que editar o arquivo estilos.css você deve atualizar a página para ver as alterações. Use a tecla F5 para atualizar a página no navegador web.
<!doctype html>
<head>
<link rel="stylesheet" href="estilos.css" />
<title>Página de receitas caseiras</title>
</head>
<body>
<header>
<img src="logomarca.png" />
<h1>nome do site</h1>
<nav>
<a href="inicio.html">Início</a>
<a href="artigos.html">Artigos</a>
<a href="contato.html">Contato</a>
</nav>
</header>
<section>
<article>
<h2>Como criar páginas HTML</h2>
<p>Publicado em 15 de Abril de 2024</p>
<p>Nesse artigo você irá aprender do zero
a criar suas primeiras páginas html sem
muito esforços. Basta seguir o passo a passo
desse tutorial para aprender como criar páginas html.
</p>
</article>
</section>
<aside>
<h3>Sobre mim</h3>
<p>Sou um autodidata apaixonado por programação.</p>
<h3>Redes sociais</h3>
<a href="...">Facebook</a>
<a href="...">Instagram</a>
</aside>
<footer>
<p> copyright © 2024 - Todos os direitos reservados</p>
<a href="politica.html">política de privacidade</a>
<a href="termos.html"termos de uso</a>
<a href="cookies.html">política de cookies</a>
</footer>
</body>
</html>Agora crie um novo arquivo chamado estilos.css e coloque no mesmo diretório do arquvo pagina.html. É preciso estarem no mesmo diretório para que o arquivo de estilos possa ser carregado na página.
Vamos começar modificando algumas propriedades da página.
html{
background-color: #eee;
}
body{
width: 960px;
min-height: 100vh;
margin: 0 auto;
background-color: #fff;
}Aqui definimos uma cor de fundo para o elemento html que corresponde a toda página. Em seguida modificamos algumas propriedades do elemento body que corresponde ao corpo da página.
- Com width definimos uma largura fixa de 960px.
- Com min-height definimos uma altura mínima da página que deve corresponder a altura da janela do navegador web.
- Definimos uma margem automática para centralizarmos o elemento body.
- E por último mudamos a cor de fundo do elemento body.
Vamos agora modificar o cabeçalho da página. Vamos aplicar estilos ao elemento header. Vamos definir uma largura, altura, cor de fundo, cor do texto e uma margem inferior.
header{
width: 100%;
height: 80px;
background-color: #000;
color: #00ff00;
margin-bottom: 40px;
}Vamos posicionar o logo da página a esquerda, definir sua altura e largura para 40px, e adicionar uma margem para centralizar a imagem.
header img{
height: 40px;
width: 40px;
float: left;
margin: 20px;
}Agora vamos personalizar o nome do site. Vamos colocá-lo ao lado direito da logo e vamos centralizá-lo verticalmente no cabeçalho usando a propriedade line-height.
header h1{
line-height: 80px;
float: left;
margin: 0;
}Usamos float para colocar o nome do site ao lado da imagem. Zeramos as margens para que o texto ficasse centralizado verticalmente.
Agora vamos posicionar o menu a direita da página, e vamos também centralizá-lo verticalmente.
header nav{
float: right;
height: 80px;
margin: 0;
margin-right: 20px;
}
header nav a{
line-height: 80px; /* centralizar verticalmente */
color: #00ff00; /* cor do texto */
padding-left: 10px; /* margin a esquerda */
padding-right: 10px; /* margem a direita */
text-decoration: none; /* remove o sublinhado */
}Com float posicionamos o menu a direita do cabeçalho, zeramos suas margens e depois aplicamos uma margem apenas do lado direito. Logo abaixo modificamos os itens do menu, centralizando-os verticalmente, mudando a cor da fonte, adicionando margens a direita e esquerda, e removendo o sublinhado.
Vamos agora posicionar os elementos da seção de conteúdo. Vamos posicionar a área de artigos a esquerda e a barra de navegação a direita.
section{
float: left;
width: 600px;
padding: 20px;
min-height: calc(100vh - 240px);
}
aside{
float: right;
width: 280px;
padding: 20px;
}Aqui usamos algumas propriedades que já foram explicadas anteriormente. A esse ponto nossa página já está mais organizada e com cara de site. Em min-height usamos a função calc() para calcularmos o tamanho da tela que está disponível, para expandirmos a seção de artigos, com objetivo de colocar o rodapé ao final da tela.
Os 240px equivalem a: altura de header + margin de header + padding de section + altura de footer. Quanto a 100vh isso corresponde ao tamanho da tela do navegador web.
Para finalizarmos nossa página vamos posicionar o rodapé, colocar uma cor de fundo e centralizar as informaçãos horizontalmente.
footer{
height: 80px;
width: 100%;
float: left;
text-align: center;
background-color: #000;
color: white;
}
footer a{
color: #00ff00;
text-decoration: none;
margin: 10px;
}Novamente usamos propriedades já conhecidas anteriormente, então não há muito o que explicar aqui. Com a propriedade text-align posicionamos todos os elementos internos ao centro da página.
Terminando o nosso arquivo estilos.css, o seu conteúdo está assim:
html{
background-color: #eee;
}
body{
width: 960px;
min-height: 100vh; /* define altura minima */
margin: 0 auto;
background-color: #fff;
}
header{
width: 100%;
height: 80px;
background-color: #000;
color: #00ff00;
margin-bottom: 40px;
}
header img{
height: 40px;
width: 40px;
float: left;
margin: 20px;
}
header h1{
line-height: 80px;
float: left;
margin: 0;
}
header nav{
float: right;
height: 80px;
margin: 0;
margin-right: 20px;
}
header nav a{
line-height: 80px; /* centralizar verticalmente */
color: #00ff00; /* cor do texto */
padding-left: 10px; /* margin a esquerda */
padding-right: 10px; /* margem a direita */
text-decoration: none; /* remove o sublinhado */
}
section{
float: left;
width: 600px;
padding: 20px;
min-height: calc(100vh - 240px);
}
aside{
float: right;
width: 280px;
padding: 20px;
}
footer{
height: 80px;
width: 100%;
float: left;
text-align: center;
background-color: #000;
color: white;
}
footer a{
color: #00ff00;
text-decoration: none;
margin: 10px;
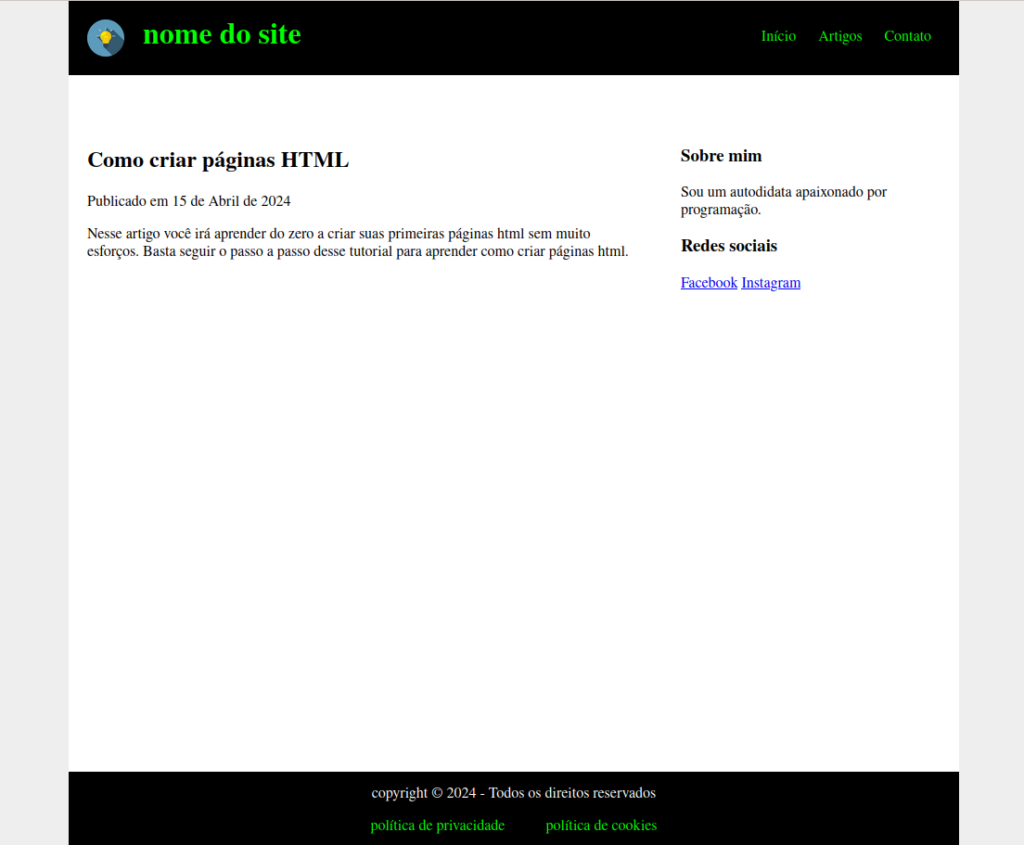
}Abaixo está o resultado dos estilos que aplicamos a página. Antes era uma página desorganizada e sem estrutura alguma. Agora nossa página se parece mais com um site.

Considerações finais
Nesse artigo você aprendeu a utilidade e importância do CSS em páginas web; aprendeu a importar arquivos de estilos usando a tag <link>; aprendeu como usar id e class para aplicar estilos; e também aprendeu a posicionar elementos, mudar suas cores, definir seus tamanhos e etc.
É um tutorial básico para iniciantes, mas que pode ser o seu ponto de partida para um bom aprendizado. Agora você está apto a se aventurar no mundo do desing web. Você acabou de adquirir o conhecimento necessário para começar a criar seus layouts. Agora tudo depende de sua paciência e criatividade. Boa sorte!
Você pode baixar os arquivos desse artigo clicando no botão abaixo.

